Hugo를 이용한 git blog 만들기

git blog를 jekyll로 사용하던 중, 저번에 예쁜 블로그를 발견했고
해당 블로그가 hugo라는 정적 웹 생성 도구를 이용한다는 걸 알았습니다.
다른 글들에서 hugo가 jekyll에 비해 빠르고, 그 이외에도 장점이 있었기 때문에 hugo로 갈아타기로 합니다.
제가 선택한 테마는
https://github.com/dillonzq/LoveIt
GitHub - dillonzq/LoveIt: ❤️A clean, elegant but advanced blog theme for Hugo 一个简洁、优雅且高效的 Hugo 主题
❤️A clean, elegant but advanced blog theme for Hugo 一个简洁、优雅且高效的 Hugo 主题 - GitHub - dillonzq/LoveIt: ❤️A clean, elegant but advanced blog theme for Hugo 一个简洁、优雅且高效的 Hugo 主题
github.com
러브잇 테마입니다. 원래 봤던 블로그보다 기능이 다양하더군요.
1. Hugo 설치
https://gowoonsori.com/projects/start-hugo/
[SPSP] Bellman Ford
단일 최단경로를 구하는 알고리즘인 Bellman Ford알고리즘에 대해 정리하고 직접 구현해보는 글
gowoonsori.com
참고로 여기에도 한글 문서가 있습니다.
https://gohugo.io/installation/#windows
Installation
Install Hugo on macOS, Linux, Windows, BSD, and on any machine that can run the Go compiler tool chain.
gohugo.io
위 사이트는 hugo라는 명령어를 설치하기 위한 가이드이고 제 환경은 windows 11입니다.
가이드에서 말이 많은데, hugo는 go를 기반으로 돌아가기 때문에 go 최신 버전을 설치합니다.
Download and install - The Go Programming Language
Documentation Download and install Download and install Download and install Go quickly with the steps described here. For other content on installing, you might be interested in: Download Don't see your operating system here? Try one of the other download
go.dev
https://github.com/gohugoio/hugo/releases/tag/v0.117.0
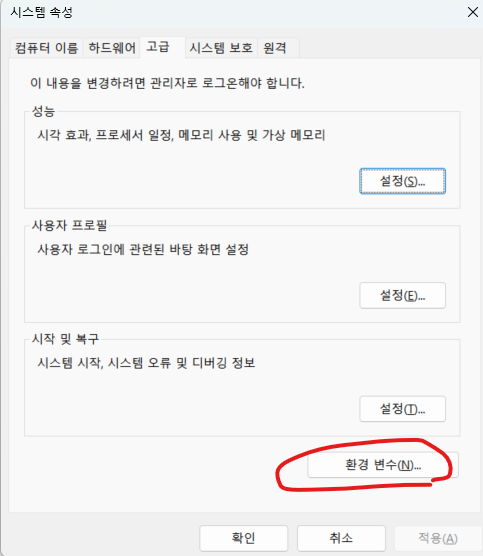
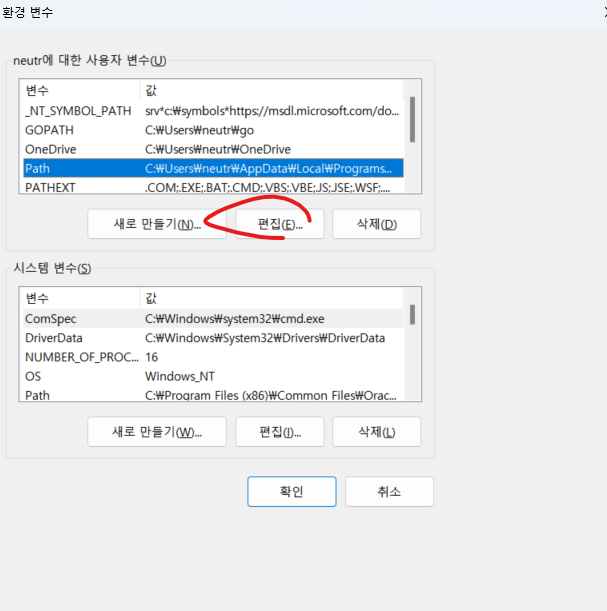
C:\Hugo\bin에 압축을 풀어줍니다. 그리고 PATH 를 설정하여 hugo 명령어를 사용하도록 합니다.


이후 새로만들기(N) > C:\Hugo\bin 경로 입력
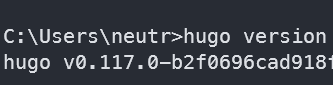
cmd 에서 hugo version 명령어를 수행하여 잘 설치되었는지 확인합니다.

hugo만 쓴다면 몰라도 hugo 익스텐션까지 권장되므로
https://gohugo.io/installation/windows/
Windows
Install Hugo on Windows.
gohugo.io
여기에서 말하는 가이드를 따라 hugo-extension을 설치합니다.
2. 페이지 생성
Theme 적용
bin폴더를 만들었던 C:/hugo 폴더에서
hugo new site blog명령어 수행하고 dir로 확인하면 blog라는 폴더가 생깁니다.
해당 폴더에서는 기본적인 웹페이지 내용이 구현되어 있습니다.
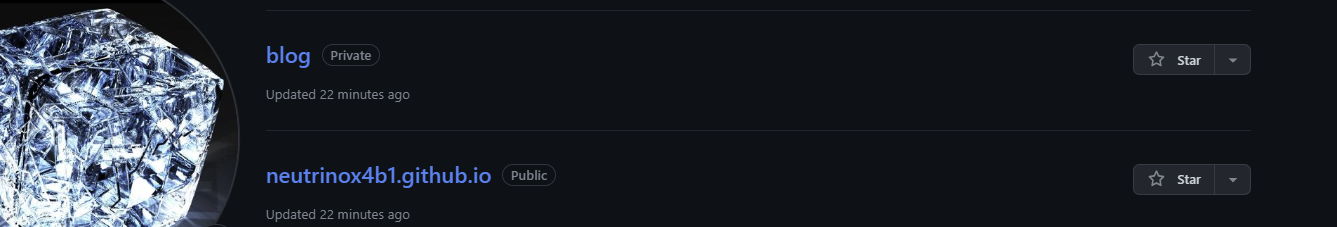
그리고, git hub에서 <username>.github.io 라는 레포지토리, 그리고 소스파일을 가지는 blog라는 레포지토리를 생성합/니다. blog는 아무 이름이나 괜찮지만 많은 분들이 blog라는 이름으로 사용합니다.

이제 미리 골라두었던 테마를 가져옵니다. 소스코드를 다운로드하거나 git clone해도 되지만, git submodule add를 사용할 것입니다.
git init
git submodule add https://github.com/dillonzq/LoveIt.git themes/LoveIt
이후 blog 폴더 내의 toml파일을 수정합니다. 테마의 설명에 따라서, 해당 파일을 수정하면 됩니다.
저는 hugo.toml을 해당 테마에 있는 기본 구성으로 설정해두었습니다.
hugo server
로 페이지 확인 가능하고, hugo new pages/first_post.md 한 뒤에 hugo server 하면 post 확인 가능합니다.
그래도 나타나지 않는다면 게시글에 draft 가 설정되어있는지 확인하고 hugo server -D 로 draft 문서도 확인 가능합니다.

참고로 hugo sever할 때 나오는 그 언어를 지우고 싶으면 themes/Loveit/layouts/partials/init.html을 건드려보면 됩니다.
git 연결

로그를 보면 알겠지만, hugo.toml와 config.toml을 참조하여 페이지를 생성합니다.
config에서도 설정할 부분이 있고 hugo.toml에서도 설정할 부분이 있습니다. 각각 설정을 어느정도 마치고 github에 올려봅니다.
C:\Hugo\blog> git init
C:\Hugo\blog> git remote add origin https://github.com/neutrinox4b1/blog.git
C:\Hugo\blog> git submodule add -b main https://github.com/neutrinox4b1/neutrinox4b1.github.io.git public
C:\Hugo\blog> hugo -t LoveIt (theme name)
C:\Hugo\blog> cd public
C:\Hugo\blog\public> git add .
C:\Hugo\blog\public> git commit -m "test"
C:\Hugo\blog\public> git push origin main
C:\Hugo\blog\public> cd ..
C:\Hugo\blog> git add .
C:\Hugo\blog> git commit -m "asdf"
C:\Hugo\blog> git push origin master
C:/hugo/blog에서 hugo -t <템플릿 이름>으로 public 내의 내용 생성 (build)
각각을 리모트 연결하고 생성 코드 레포랑 생성된 결곽물 레포를 따로 두어 add commit push 하는 작업입니다.

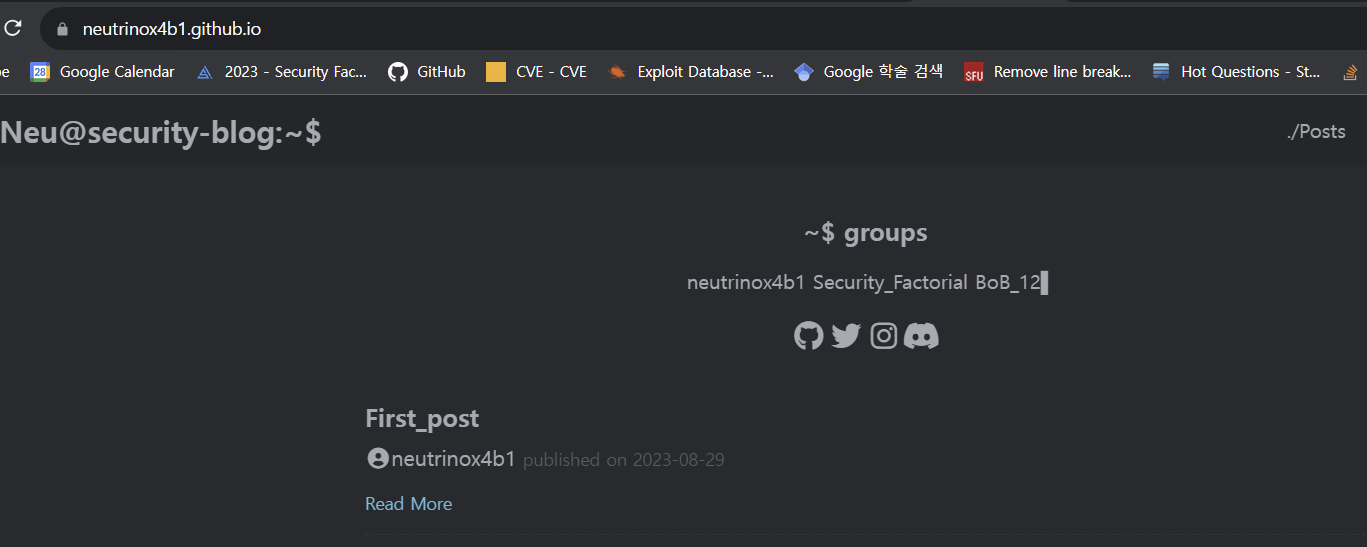
작업을 마치고 실제 깃허브 주소로 들어가면 템플릿이 적용되어 있습니다.
3. 도메인 연결 및 검색엔진 등록
https://yenarue.github.io/tip/2020/04/30/Search-SEO/#%EA%B5%AC%EA%B8%80-google
Github 블로그 검색엔진에 등록하기 (구글/네이버/다음) · Yenarue's Log
GitHub 블로그를 본격적으로 사용하기 위해 검색엔진에 등록을 하기로 했다. 일단은 구글, 네이버, 다음에 등록을 해보려 한다. 각 포털사이트별로 검색엔진에 등록할 수 있는 기능들을 제공하는
yenarue.github.io
위 블로그에 잘 정리되어 있어 따라했습니다.
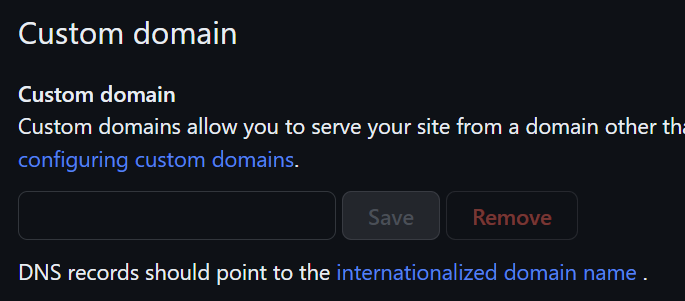
도메인 연결은 깃허브 레포에 들어가면 설정에서

pages 부분이 있을텐데 여기서

커스텀 도메인을 설정해줍니다.

가비아에서 이벤트를 진행중이기도 하고, 도메인을 사용해보고 싶어서
한 번 결제해봤습니다.
ㅎㅎ..