[Programming] VSCode 설치방법, 플러그인 설치
안녕하세요,
이번 시간에는 많은 사람들이 IDE로 사용하는, VSCode 설치 방법에 대해 알아보겠습니다.
VSCode는 특정 언어가 아닌 많은 언어를 다 코딩할 수 있도록 되어 있고요,
이제 설치해보겠습니다.
우선 다음 링크에 들어갑니다.
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
vscode 공식 사이트입니다.

들어가시면 이렇게 다운로드 할 수 있도록 되어있고요
본인의 운영체제에 맞는 것을 선택하여 다운로드 하시면 됩니다.
다운로드가 완료되셨다면 exe파일을 실행해주시고요

동의

설치할 경로 설정해주시고요(다음으로 넘어가시면 됩니다)
다음 누르시고

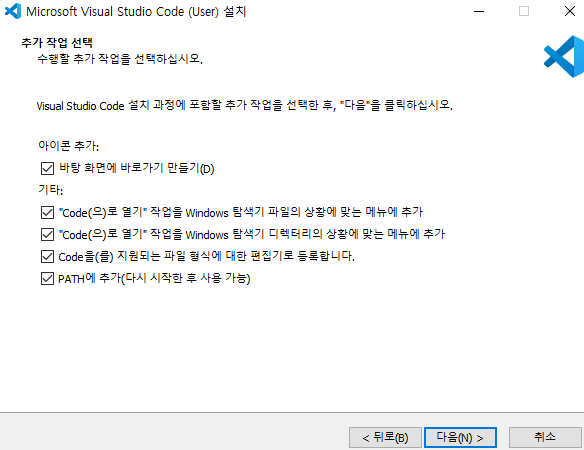
그냥 다 체크해주시고 다음
누르시면 설치가 진행됩니다.
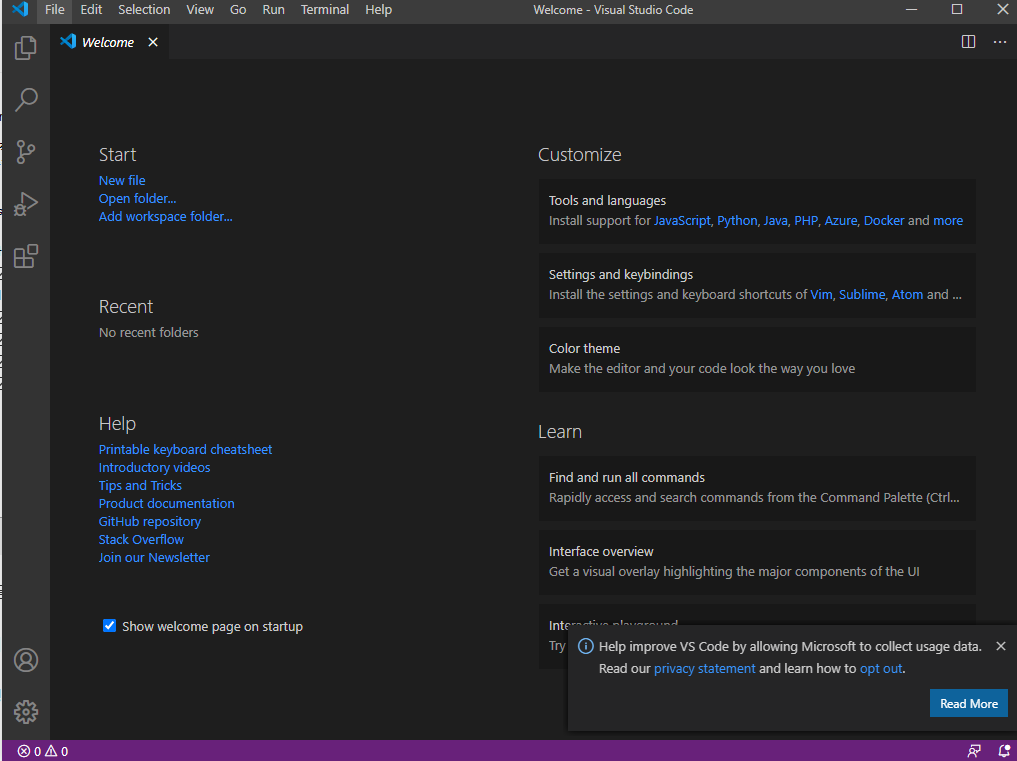
설치가 완료되었다면 실행해주시고요

먼저 이런 화면이 나타나실텐데
여기에서 저는 python, html5 등을 사용할 것이므로 필요한 플러그인들을 설치해보도록 하겠습니다.
플러그인 설치
필요한 플러그인들에 대해서는 구글에 많은 자료들이 있습니다. 그것을 참고하셔서 필요한 플러그인에 대해 알아보시면 되겠습니다.
우선 설치할 것은
1. 테마
2. 파이썬
3. Code Runner
4. HTML Snippets
5. open in browser
입니다.

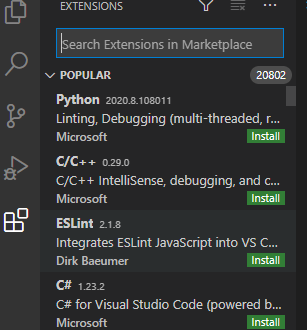
좌측에 있는 블록들이 그려진 아이콘을 클릭하시면 이런 창이 나타납니다.

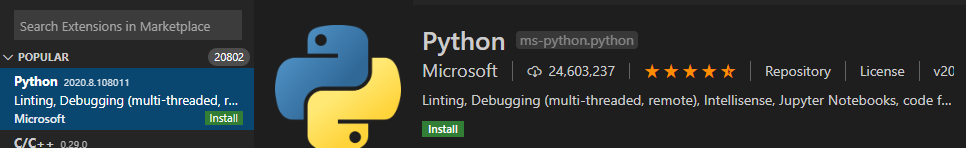
마침 제일 먼저 나타난 python 을 install하겠습니다.
초록색 install 박스 클릭해주시면 됩니다.
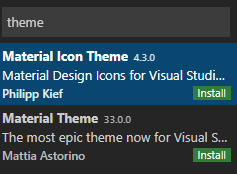
이제 테마를 설치하기 위해서
위 검색박스에 theme를 검색하겠습니다.

이렇게 가장 상단에 뜬 2가지를 설치하겠습니다.
설치하시면 갑자기 색이 바뀌고

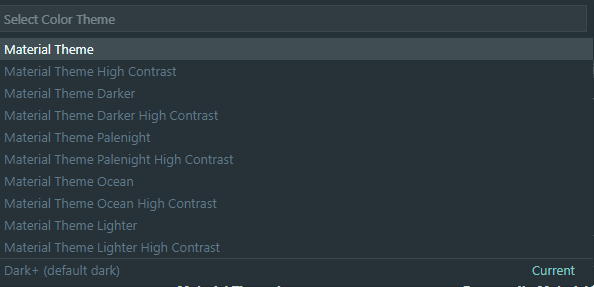
이런 식으로 나타나는데 클릭하셔서 원하시는 색상 선택하시면 되겠습니다.
저는 Ocean High Contrast가 맘에 들더라구요
아이콘 테마도 확인하기 위해 폴더를 열어보겠습니다.

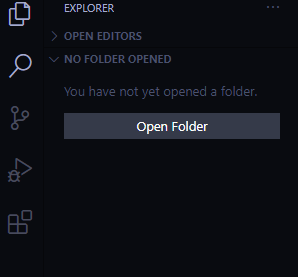
종이 그려진 아이콘 클릭하시면 여기에서 파일들을 확인할 수 있는데, 처음 설치했기 때문에 Open Folder에서 사용하시는 폴더를 오픈합니다.

이런 식으로 파이썬 아이콘이 귀엽게 적용되었습니다
파이썬 코드를 작성하시면 오른쪽 상단에 삼각형 모양으로 Run python File in Terminal 이런게 있는데 그냥 Code Runner 설치하겠습니다.
아까처럼 플러그인 화면에서 Code Runner 검색 후 설치하시면 됩니다.
안되시면 vscode 종료 후 다시 시작해주시고요
이제 아까 파이썬 코드에서 Ctrl + Alt + n 을 눌러주시면 실행되도록 할 수 있습니다.
설치 못한 2가지
HTML Snippets
open in browser도 아까처럼 설치하시면 됩니다.


웹 언어 작성하시면 이제 브라우저로 실행하실 수 있습니다.
단축키는 Alt+B
이거 외에도 다양한 플러그인이 있으니 설치해보세요
감사합니다.